This is a step-by-step guide showing you how to edit a Card.
Step-by-Step Guide
- Go to the Board that contains the Card that you wish to edit.
- Click on the Card within the list.
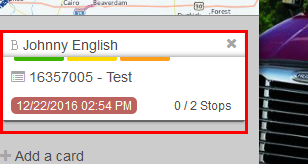
Card Example: A pop-up will open in your window containing the Cards information. This information can be different depending on the Boards 'Item Type'.
toInfo to find out how what 'Item Types' are and how they affect cards.
- Change the information that you wish to edit and click Save.
Have a question? Ask us:
| height | 325 |
|---|---|
| sanitize | false |